Why this post
In my spare time I am making a website for a youth movement using Drupal. Drupal is a very nice CMS that is quite powerful. You can use a lot of code (modules) that are provided by the Drupal community but if it goes wrong it might be hard to find out why. In the beginning I was just making my changes in the Drupal files and when I wanted to test them I uploaded the files to my hosting provider. It seems that it is hard to find a worse way of Drupal development :-). This week I noticed one of the major disadvantages of my approach. After uploading some code my site reported a 500 error message (server error). Since I don't have access to the server itself I couldn't check if it was indeed the server that was erroneous or that it was something I have done. The next day I still got the same error so it was likely that my code was at fault. Finding the fault was quite hard because the only hint I got was (500 server error). Then I realised that it was my own fault. If you want to do some development you should always invest some time in setting up a proper development environment. I knew this when I started the website project but I was too lazy to do it. Know I found out that is was plain stupid since it is very easy to setup a nice Drupal development!
How to quickly setup a good Drupal development environment.
Thanks to some Drupal enthousiasts setting up a Drupal development is easier than ever. There is a Drupal Quickstart project that provides a virtual machine that contains an Ubuntu OS that is configured for some serious Drupal development. You can find the project at http://drupal.org/project/quickstart. Just follow the steps explained on that website to set up the environment.
The Ubuntu OS contains a Drupal 6 and a Drupal 7 example and also has some nice scripts to setup new Drupal installations. Unfortunately I already had started development and I didn't want to lose my previous work.
Importing an existing Drupal project in you development environment
I had my Drupal files on a USB stick so I could easily import them into the Virtual Machine. I also had a backup of the Drupal tables from my database that I made using phpmyadmin (It is wise to use a prefix like 'Drupal_' or a separate database when performing a Drupal installation).
Setting up the database
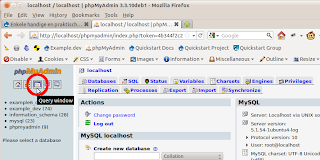
In the Virtual Machine (Quickstart) you launch firefox. In the toolbar there will be a link to PHPMyAdmin. You browse to PHPMyAdmin and login using the root as username and quickstart as password. Without selecting a database you click on SQL on the left pane.

This will give you a window where you can enter MySQL statements. Make a user that has the same name as you used when making your Drupal installation and give him the same password.
CREATE USER 'YOUR_USERNAME'@'localhost' IDENTIFIED BY 'YOUR_PASSWORD_IN_PLAIN_TEXT';
After typing this statement you click 'Go'. Next you'll have to make the table that you used when making your Drupal installation.
CREATE TABLE TABLE_NAME_FROM_YOUR_DRUPAL_INSTALL;
Now you'll have to make sure that your user has the appropriate rights on your table. Because this is a development environment it won't hurt to grant him all rights.
GRANT ALL PRIVILEGES ON TABLE_NAME_FROM_YOUR_DRUPAL_INSTALL.* TO 'YOUR_USERNAME'@'localhost';
Logout of PHPMyAdmin and log back in using YOUR_USERNAME and YOUR_PASSWORD_IN_PLAIN_TEXT. Now select the table of your Drupal Install which is still empty. Now you can click on import tab on the right pane. There you can select your SQL backup file (click browse) and confirm it (click go). Now your Drupal tables will be imported. I had my files gzipped and I got a strange error. Trying the unzipped SQL-file worked for me. Congratulations your database is setup!
Placing the Drupal files.
For consistency I thought it would be best to place the Drupal files in the websites folder which is located in the home folder of the Quickstart user. Just make a new dir that identifies your drupal installation (e.g. drupal_42) and place the files of your Drupal project there. See to it that you also copy the .htacces file. Files starting with a dot are hidden in Linux. You can make them visible in nautilus by pressing ctrl+h or by using the menu: View-> Show hidden files.
Making it work
All the contents of your Drupal project are in place but how can you view your website? For this you need to do some additional setup. Notice that in the websites folder (/home/quickstart/websites) there is a config folder. This folder contains (links to) all the necessary configuration files that you'll need. Will split the changes per file.
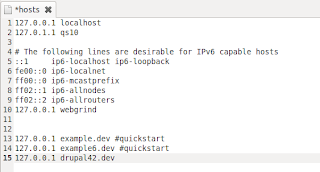
hosts
Here you can set aliases that point to IP-addresses. As your localhost (your Virtual machine) will generate your site you will need to setup the name (URL) of your website to point to your localhost. This can be done by adding a rule at the end of the file. You can see that there are already URLs pointing to the localhost, these are the example Drupal installations that are pre-installed. Just add a rule with a URL you like.

Then save your file and close it.
Apache
Next you'll have to configure Apache. Apache is the server which will generate the HTML using the PHP files. Your site needs to be registered to Apache so it knows that is should process the necessary files. The configuration files of Apache can be found by following apache-sites-available link in /home/quickstart/websites/config. There you see the config files of the other pre-installed Drupal sites. As I wanted to get my installation working without too much trouble, I made a copy of example.dev named drupal42.dev. Then I changed the content to reflect my project. It is rather straightforward. Just change example.dev into drupal42.dev. And where you see a path pointing to the example.dev folder, you change it to the folder where you copied your Drupal project files. Save your changes and all the configuration is done. It might be necessary to restart Apache to notice the configurationfiles.
sudo /etc/init.d/apache2 restart
The result
To view the result open up firefox and browse to your URL (e.g. http://drupal42.dev/). And you should see your website. If you get a permission denied error you should check the permissions of your files from your drupal installation. The owner should be quickstart and the group should be www-data. (browse to root folder using a command shell and execute sudo chown -R quickstart:www-data . , including the dot!). If it still doesn't work make sure group permissions are set correctly (they should be able to read and execute files). sudo chmod -R 755 *
It works, now what?
Now you have got a server which you can configure yourself. The default is actually good already for development. Warnings and errors are shown in the browser so you can get more debug information than on a production server. There are also IDEs installed on the Virtual machine. Eclipse and Netbeans. I have setup Netbeans but you can use Eclipse also.
Netbeans
Launch netbeans from your desktop or from the upper gnome panel. Click File->New Project... Then in the new window select PHP project with existing sources. Click Next. Then you can select your source folder using the browse button and give the project an appropriate name. You can also select a PHP version that you want to use. Click next again and look at the run configuration. Make sure that the project URL is correct. This is the URL where you browse to see your website in your development environment. The default is http://localhost/drupal42.dev/ so you probably have to change this to http://drupal42.dev/. When you click finish your project will be imported into the IDE.
Why should you use an IDE for development? There are multiple reasons actually. You have good syntax highlighting. You have tools for Version control that are integrated into the IDE. You can do real debugging (Setting breakpoints, stepping through code, examining content of variables,...). If you don't know Netbeans or Eclipse it might be interesting to learn how to work with one of them. They are both pretty nice. There are sometimes plugins which configure the IDE for you for Drupal development. I think Eclipse can generate code for Drupal hooks. (Yes it does http://drupal.org/node/75242#templates and for netbeans http://drupal.org/project/nb_templates). Don't you love open source community software :-).
And what was the error?
I had a typo in the code for my own custom module. After my function there was one } too much. Again, plain stupid.
Drupal is filled with terminology that just doesn’t make sense to new users.
ReplyDeleteDrupal Development
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete